


Hello I'm Nafeha
Hello I'm Nafeha
Hi I'm Nafeha
"I design innovative user experiences, create compelling visuals, and craft engaging content that tells a story."
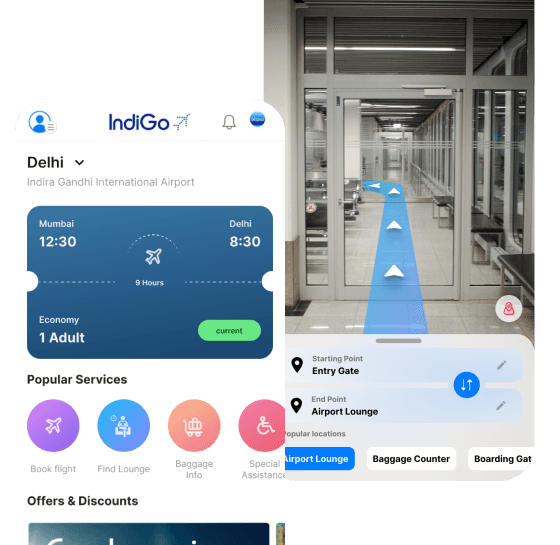
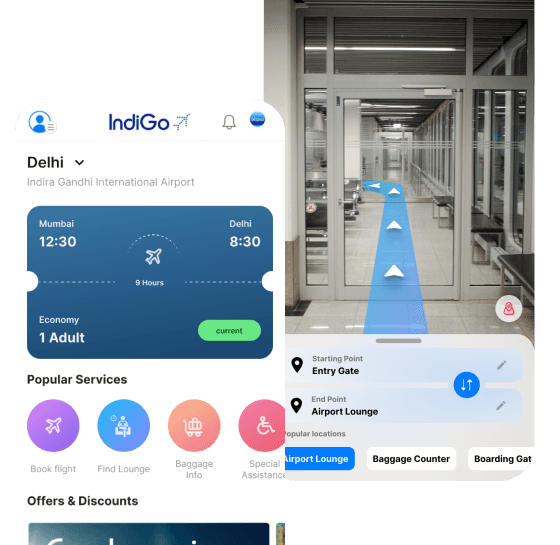
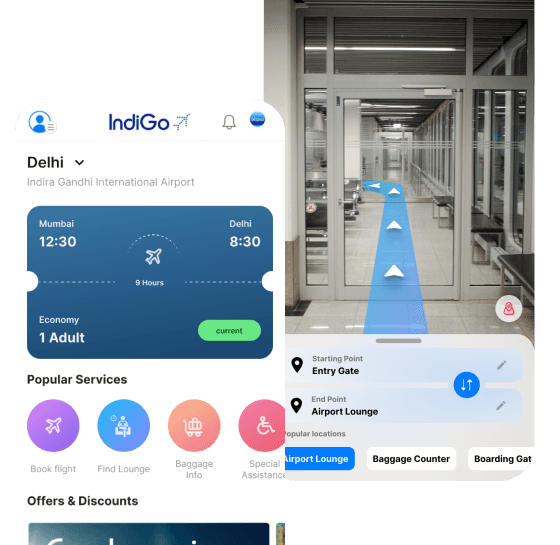
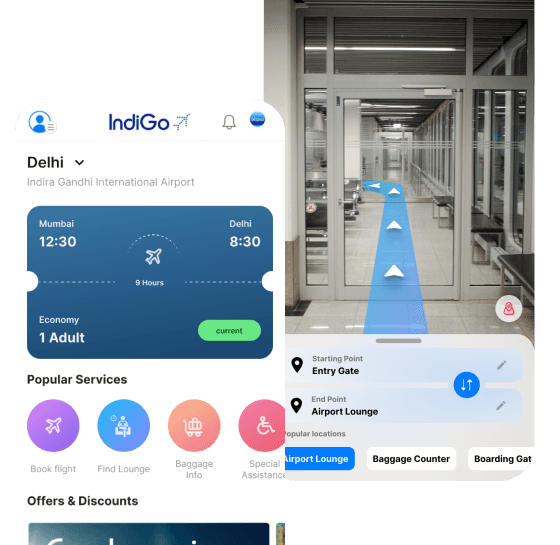
Indigo Redesign
Indigo Redesign
Indigo Redesign
Resigned Indigo app for better navigation




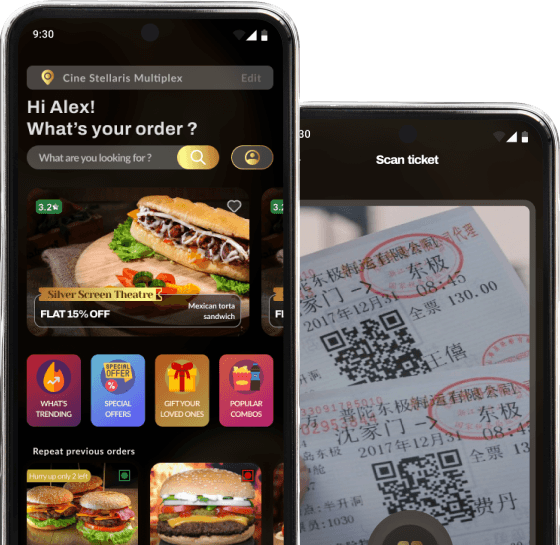
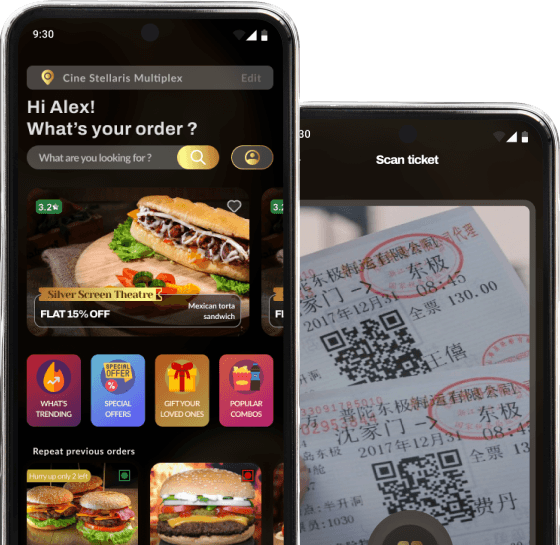
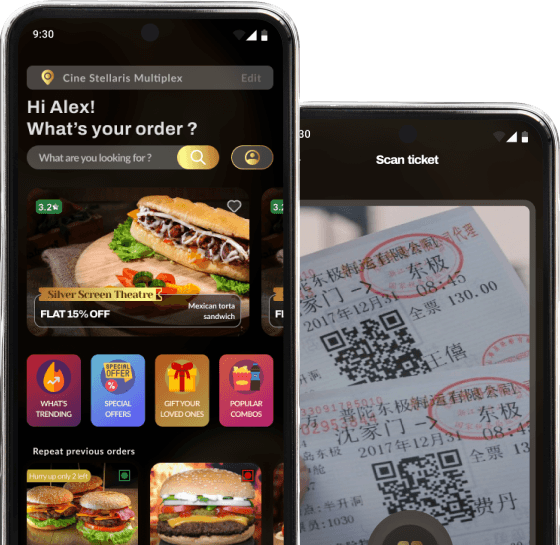
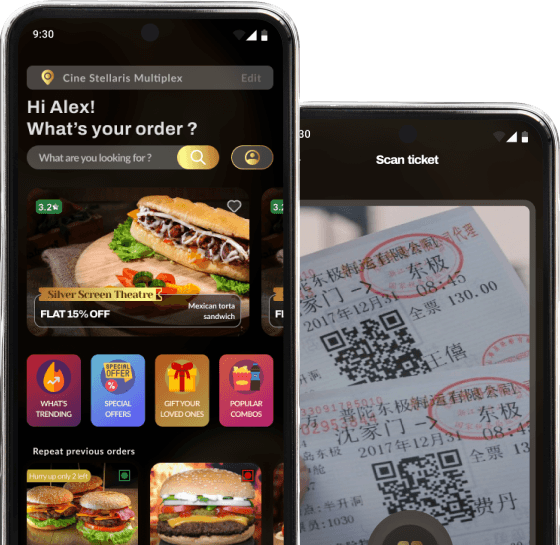
CineSnacks
CineSnacks
CineSnacks
Snack Ordering App for Movie Theatre




Services
Services
Services
Services
MY WORK IN PAST
MY WORK IN PAST
Beryl Agency
✦ Delivered LMS design for India’s first AI University in 3 months
✦ Improved user clarity by 25% with hover explanations and legends.
✦ Enhanced developer collaboration, reducing design implementation time by 20%.
✦ Tools Used: Figma, Illustrator, Miro, Sketch, Slack.
Beryl Agency
✦ Delivered LMS design for India’s first AI University in 3 months
✦ Improved user clarity by 25% with hover explanations and legends.
✦ Enhanced developer collaboration, reducing design implementation time by 20%.
✦ Tools Used: Figma, Illustrator, Miro, Sketch, Slack.
Beryl Agency
✦ Delivered LMS design for India’s first AI University in 3 months
✦ Improved user clarity by 25% with hover explanations and legends.
✦ Enhanced developer collaboration, reducing design implementation time by 20%.
✦ Tools Used: Figma, Illustrator, Miro, Sketch, Slack.
Beryl Agency
✦ Delivered LMS design for India’s first AI University in 3 months
✦ Improved user clarity by 25% with hover explanations and legends.
✦ Enhanced developer collaboration, reducing design implementation time by 20%.
✦ Tools Used: Figma, Illustrator, Miro, Sketch, Slack.
AppsAiT
✦ Designned over 20+ Mobile + Desktop apps
✦ Launched 12 apps with 4.5+ ratings.
✦ Trained 8 interns, boosting team efficiency by 30%.
✦ Tools Used: Figma, Adobe XD, Zeplin, Jira, Photoshop.
AppsAiT
✦ Designned over 20+ Mobile + Desktop apps
✦ Launched 12 apps with 4.5+ ratings.
✦ Trained 8 interns, boosting team efficiency by 30%.
✦ Tools Used: Figma, Adobe XD, Zeplin, Jira, Photoshop.
AppsAiT
✦ Designned over 20+ Mobile + Desktop apps
✦ Launched 12 apps with 4.5+ ratings.
✦ Trained 8 interns, boosting team efficiency by 30%.
✦ Tools Used: Figma, Adobe XD, Zeplin, Jira, Photoshop.
AppsAiT
✦ Designned over 20+ Mobile + Desktop apps
✦ Launched 12 apps with 4.5+ ratings.
✦ Trained 8 interns, boosting team efficiency by 30%.
✦ Tools Used: Figma, Adobe XD, Zeplin, Jira, Photoshop.
Freelancing
✦ Led SaaS platform design, driving 40% higher user retention.
✦ Designed responsive websites with a 90% client satisfaction rate.
✦ Spearheaded product lifecycle design, reducing go-to-market time by 25%.
✦
Freelancing
✦ Led SaaS platform design, driving 40% higher user retention.
✦ Designed responsive websites with a 90% client satisfaction rate.
✦ Spearheaded product lifecycle design, reducing go-to-market time by 25%.
✦
Freelancing
✦ Led SaaS platform design, driving 40% higher user retention.
✦ Designed responsive websites with a 90% client satisfaction rate.
✦ Spearheaded product lifecycle design, reducing go-to-market time by 25%.
✦
Freelancing
✦ Led SaaS platform design, driving 40% higher user retention.
✦ Designed responsive websites with a 90% client satisfaction rate.
✦ Spearheaded product lifecycle design, reducing go-to-market time by 25%.
✦
Testimonials
Testimonials
Testimonials
Testimonials
WHAT MY
pEERS SAY
WHAT MY
pEERS SAY
WHAT MY
pEERS SAY
01
" Nafeha was a key contributor to the success of confidential projects at Apps AiT, where her expertise as a UI/UX designer truly stood out. She has a natural talent for creating intuitive, user-centric designs that enhance the overall functionality of our applications… "

Manisha Bhardwaj
CEO at AppsAiT
01
" Nafeha was a key contributor to the success of confidential projects at Apps AiT, where her expertise as a UI/UX designer truly stood out. She has a natural talent for creating intuitive, user-centric designs that enhance the overall functionality of our applications… "

Manisha Bhardwaj
CEO at AppsAiT
01
" Nafeha was a key contributor to the success of confidential projects at Apps AiT, where her expertise as a UI/UX designer truly stood out. She has a natural talent for creating intuitive, user-centric designs that enhance the overall functionality of our applications… "

Manisha Bhardwaj
CEO at AppsAiT
01
" Nafeha was a key contributor to the success of confidential projects at Apps AiT, where her expertise as a UI/UX designer truly stood out. She has a natural talent for creating intuitive, user-centric designs that enhance the overall functionality of our applications… "

Manisha Bhardwaj
CEO at AppsAiT
02
" Her design skills are exceptional, consistently delivering creative and user-centric solutions.If you're looking for a designer who combines creativity, collaboration, and professionalism, Nafeha is the perfect fit. "

Rajat Mittal
Product Manager at AppsAiT
02
" Her design skills are exceptional, consistently delivering creative and user-centric solutions.If you're looking for a designer who combines creativity, collaboration, and professionalism, Nafeha is the perfect fit. "

Rajat Mittal
Product Manager at AppsAiT
02
" Her design skills are exceptional, consistently delivering creative and user-centric solutions.If you're looking for a designer who combines creativity, collaboration, and professionalism, Nafeha is the perfect fit. "

Rajat Mittal
Product Manager at AppsAiT
02
" Her design skills are exceptional, consistently delivering creative and user-centric solutions.If you're looking for a designer who combines creativity, collaboration, and professionalism, Nafeha is the perfect fit. "

Rajat Mittal
Product Manager at AppsAiT
03
" Nafeha is a talented product designer with a deep understanding of UX principles and strong proficiency in Figma, Balsamiq, and Framer. She delivers user-centric designs that are visually appealing and functional. Her creativity, problem-solving skills, and passion for design make her an invaluable asset. "
Akash Kumar
UIUX Designer at Global Logic
03
" Nafeha is a talented product designer with a deep understanding of UX principles and strong proficiency in Figma, Balsamiq, and Framer. She delivers user-centric designs that are visually appealing and functional. Her creativity, problem-solving skills, and passion for design make her an invaluable asset. "
Akash Kumar
UIUX Designer at Global Logic
03
" Nafeha is a talented product designer with a deep understanding of UX principles and strong proficiency in Figma, Balsamiq, and Framer. She delivers user-centric designs that are visually appealing and functional. Her creativity, problem-solving skills, and passion for design make her an invaluable asset. "
Akash Kumar
UIUX Designer at Global Logic
03
" Nafeha is a talented product designer with a deep understanding of UX principles and strong proficiency in Figma, Balsamiq, and Framer. She delivers user-centric designs that are visually appealing and functional. Her creativity, problem-solving skills, and passion for design make her an invaluable asset. "
Akash Kumar
UIUX Designer at Global Logic

LET'S WORK TOGETHER
LET'S WORK TOGETHER
LET'S WORK TOGETHER
The best designs start with a conversation.

LET'S WORK TOGETHER
The best designs start with a conversation.

LET'S WORK TOGETHER
LET'S WORK TOGETHER
LET'S WORK TOGETHER
The best designs start with a conversation.
